もはや芸術!? webページのコードを3Dに見れるfirefox 3Dがスゴい!!
デベロッパーの方は、webを作る時に、
firebugを使ったり、chromeで要素の検証をしてコードを確認したりすることがよく有るかと思います。その際に使えるfirefoxの面白い機能があったので、ご紹介。
webサイトの構造を3Dで表示してくれる機能、
その名も「firefox 3D」です。
firefox限定ですが、初めて使ったときは感動しました笑
使い方としては、まず firefoxを起動します。
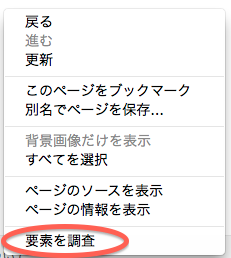
適当にサイトを表示して、右クリックすると、一番下に「要素を調査」という項目があるのでクリック
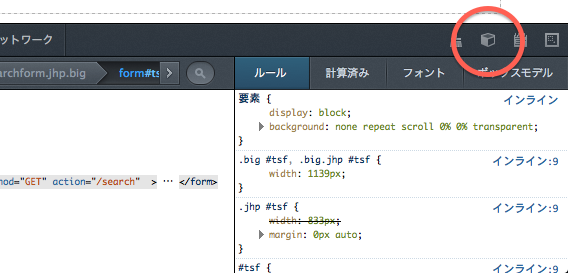
すると、下にサイトの要素を検証できるウィンドウが現れます。
そこの一番右のメニューにある、四角アイコンをクリック!!
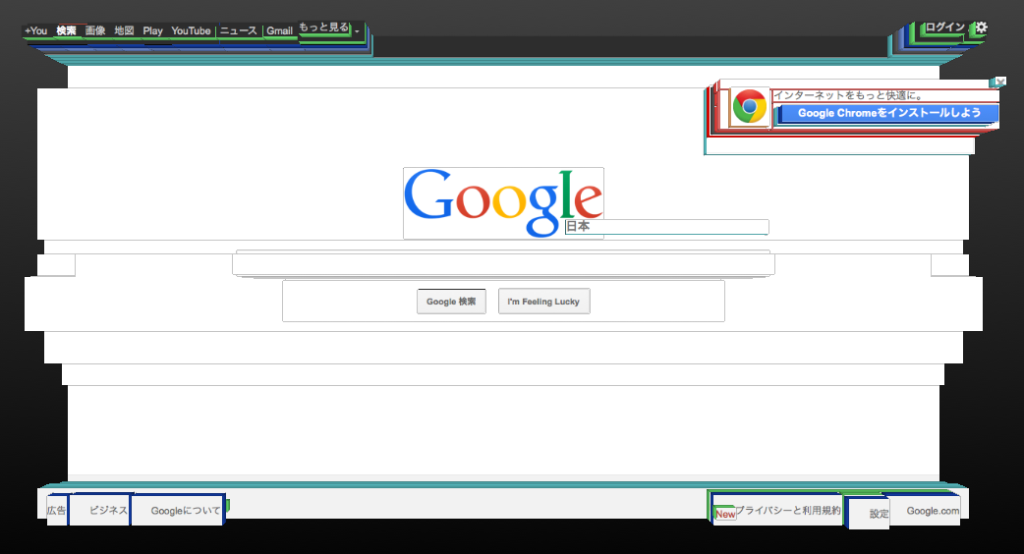
すると、どーん!!
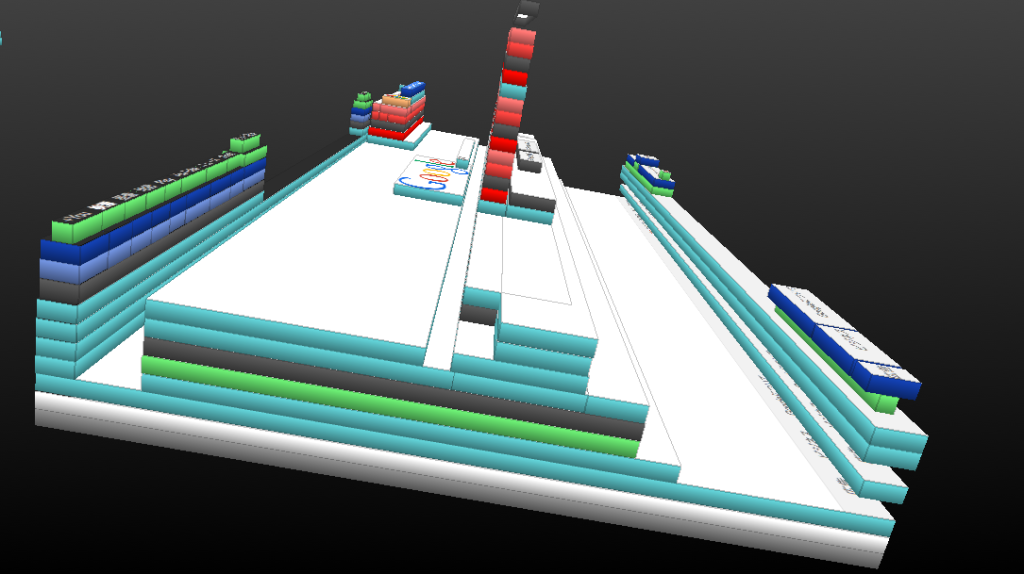
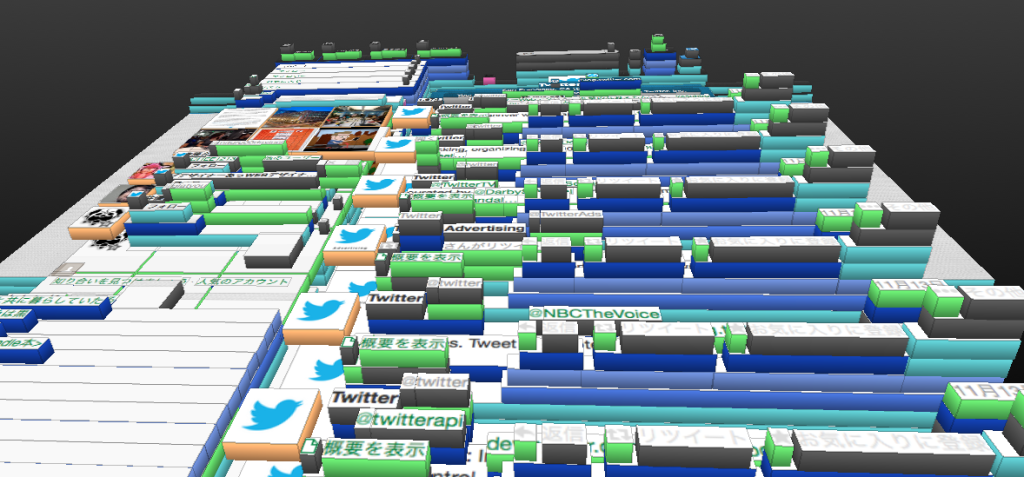
表示しているサイトの要素を3Dで検証する事が出来るのです。
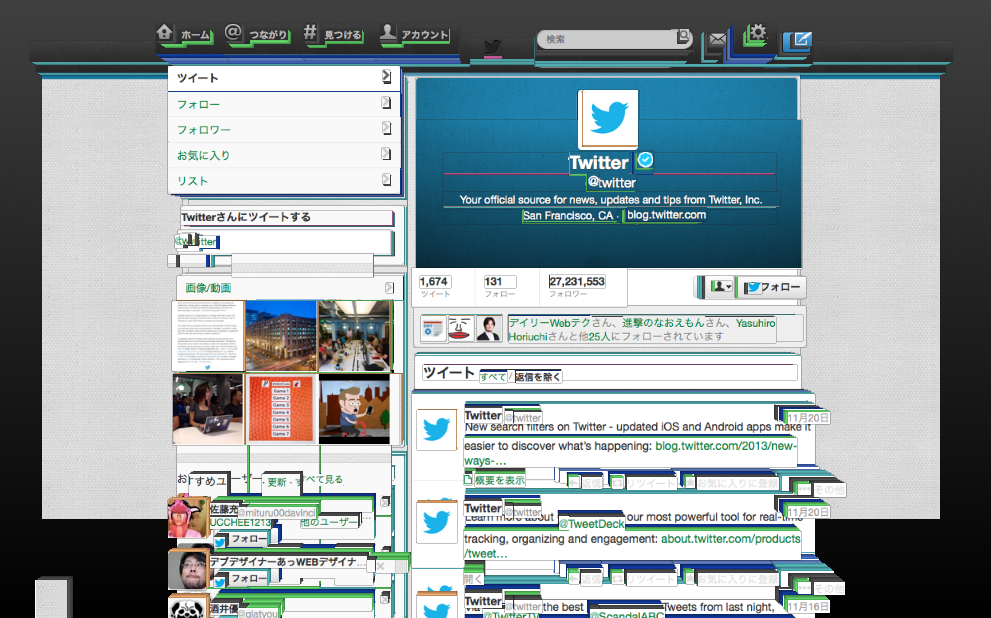
Googleのサイトは検索窓に非常にコードが詰まっている事がよくわかりますね。
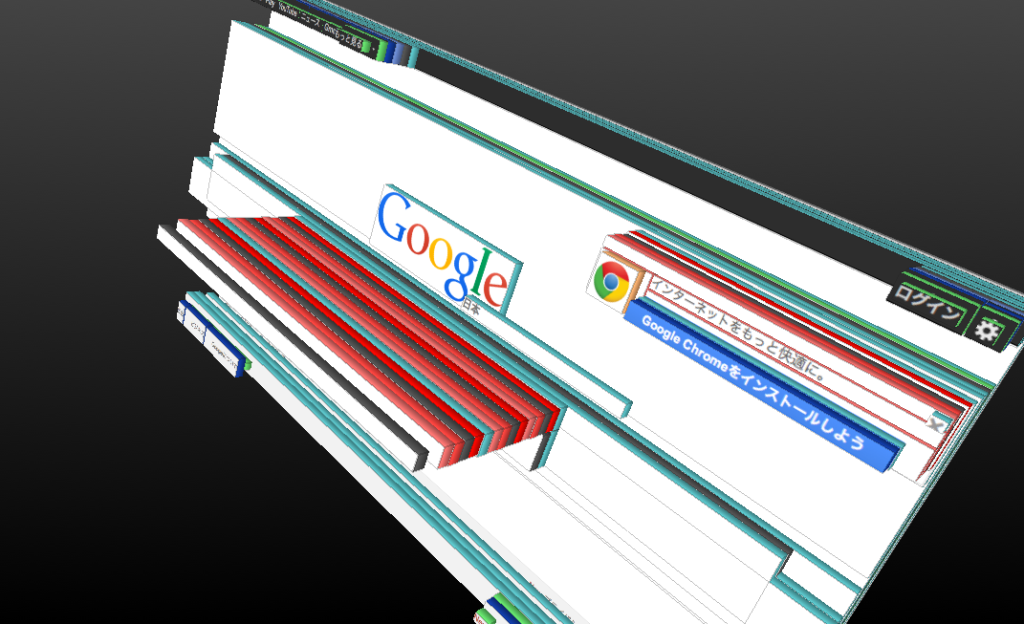
なんだか横から見ると、どこかの町並みみたいです。
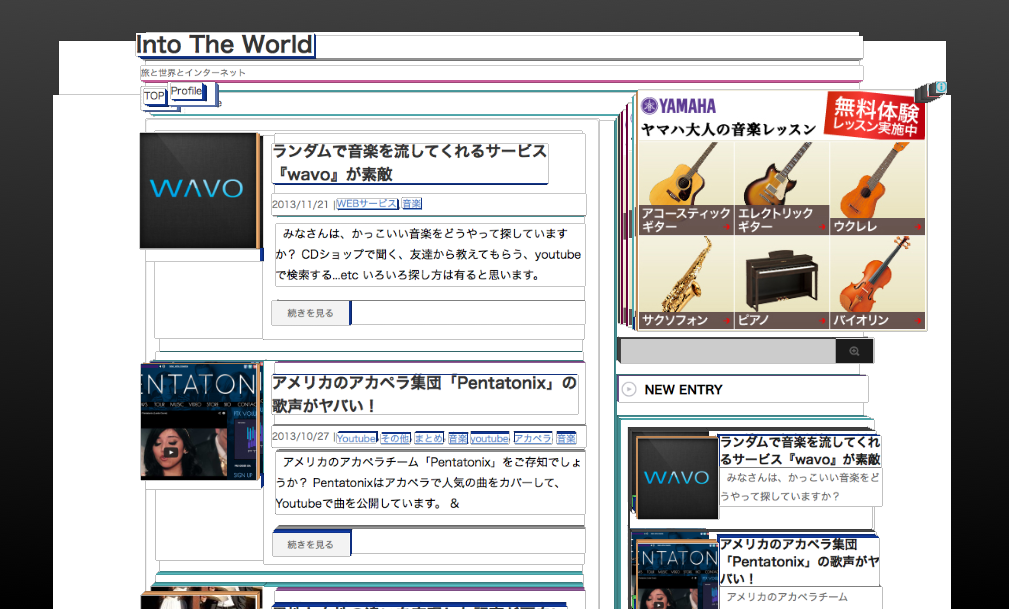
このブログ「Into the World」もこの通り
なかなか面白いでしょう?笑
「Firefox」のバージョン11以降には実装されているようです。
この機能を使えば、要素自体がどこに集中しているのか一目瞭然です。
CSSでtext-indent:-9999px;とかで指定した要素も見えたりしますし、3D機能を使いながら、要素ごとにコードをチェックする事も可能です。複雑なサイトを作っているとき等には、使ってみると便利かもしれません。
正直web開発をする方以外は、あまり頻繁に使う機能とは言えませんが、
触ってみるとなかなか面白いので、自分がよく行くサイトなんかをこれを使ってみて見ると面白いと思います。
興味のある方は、是非試してみては?


















ディスカッション
コメント一覧
まだ、コメントがありません