【web制作者必見!?】 PCでスマホサイトを見る方法
web制作の際に、スマホでの表示を確認したいという時があると思います。
レスポンシブデザイン等で、画面サイズによって、デザインが変わる様にCSSを書いてある場合は、別に自分のPCのブラウザサイズを変えれば良いんですが、問題は、user_agent等で出し分けている場合。
たとえば、wordpressだったら、
<?php if (wp_is_mobile()) :?>
とか
<?php
if(strpos($_SERVER['HTTP_USER_AGENT'],'ipod')!==false ||
strpos($_SERVER['HTTP_USER_AGENT'],'iPhone')!==false ||
strpos($_SERVER['HTTP_USER_AGENT'],'Windows Phone')!==false ||
strpos($_SERVER['HTTP_USER_AGENT'],'Android')!==false){
?>
で適用するCSSを変えるなんて事もあるかと思います。
この場合は、いくらブラウザサイズを変えても、スマホ用に表示されません。。
まぁスマホじゃないんで当たり前なんですけど。
スマホサイトをPCでも、そのサイズのまま確認する方法
でも、実はあるんです。PCでスマホサイトを確認する小技。と言っても、やり方は簡単
「右クリック → 要素の検証」 → Ctrl + R(更新)
だけです。
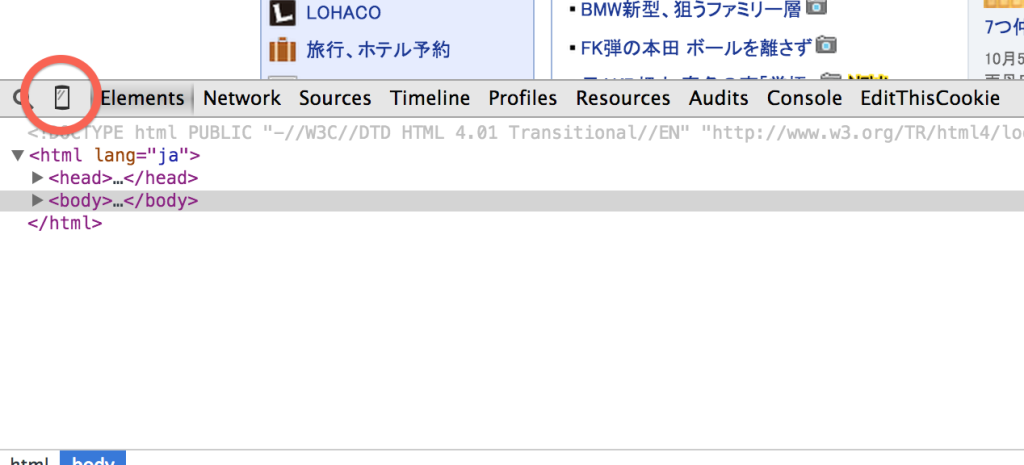
「右クリック → 要素の検証」を押すと、いろいろいじれる画面が出てくるんですが
そこの左上の所に
【PC表示】
※ページを表示して、スマホマークを押しただけでは、単純に上記のような表示になるだけですが、
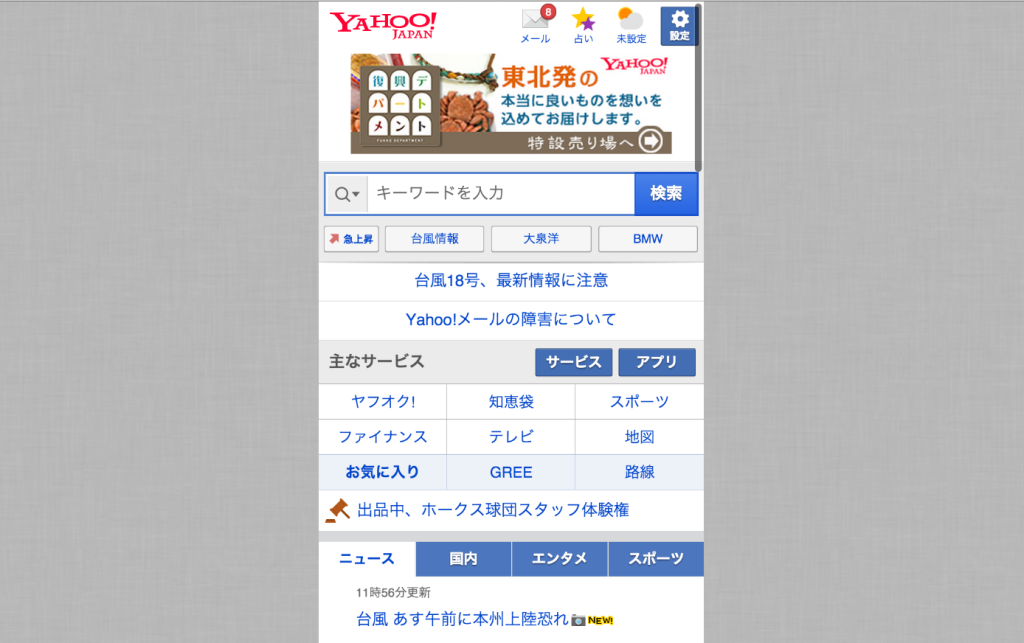
更新(F5)すればすぐにスマホビューになります。
【スマホ表示】
めちゃ簡単!
僕はこの方法を知らなかった頃は、普通にサーバーにアップして確認するという途方もない事をしていました。良くやってたなぁ笑。昨今めちゃくちゃ需要のあるスマホ用サイトもこれで、制作がめっちゃ便利になりますね!
ひろき@バンコク












ディスカッション
コメント一覧
まだ、コメントがありません